I have found a method to create compatible SVG image icons that
can be used in my buttons.
Just download the package below and read the ReadMe file.
Instructions to make your own compatible SVG icon...
-install script 'button-svg.sh' found in icon_creation.tar.gz package.
Make sure it is executable.
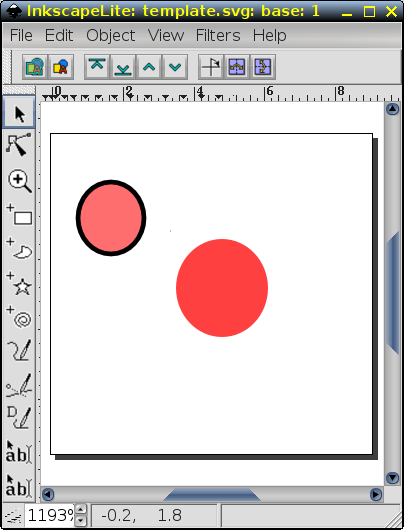
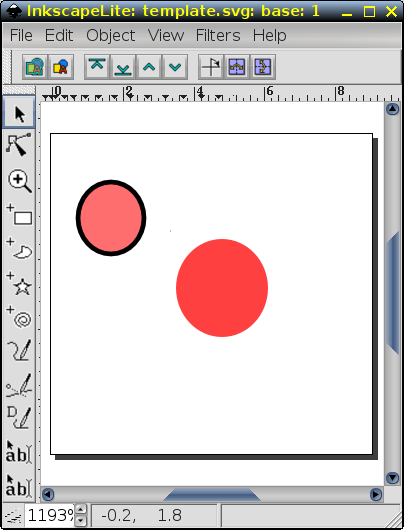
-create image with inkscape(lite) using template.svg as a template.
It's very important to use template.svg since this affects the size.
Stay well inside border lines of document frame.(see inkscapelite-example.png)

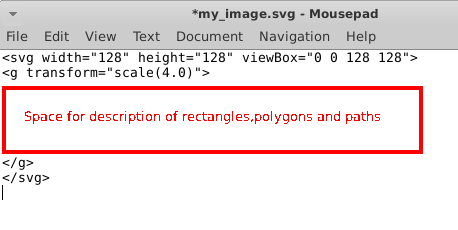
-save to disk. Open template.svg file with texteditor.
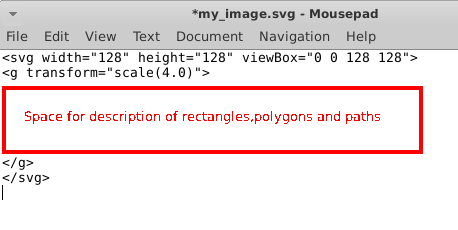
Remove section(s) which describe paths,polygons,rectangles.
Place these code lines in the my_image.svg file.(see help-image.png)

-save the file with an extension .svg
in the folder /usr/share/icons/SVGicons/
You may check to see if it will open properly with mtpaint or inkscape(lite)
(see Screenshot.png for image of the final button)

Notes:
The name of icon mustn't have spaces in it.
Inkscapelite has a bug with forming a circle with a stroked
edge.
- run the script example:
button-svg.sh DejaVu 10 "No" .2 blue 2 black my_image.svg black white
Explanation of parameters:
# ${1} font-family example: DejaVu, Sans or Times
# ${2} round corners - recommend 0 to 15 - 0 is square corner
# ${3} quoted textstring
# ${4} opacity of rectangle - set low for dark colors
# ${5} rectangle color - quoted hex or English word ---> bsvg -c
# ${6} stroke width -normally 2 - set to zero if no border stroke is desired
STROKECOLOR=${7} - normally black
ICON_NAME=${8} - fill in name (if 'none' then no icon will show)
ICON_FILL_COLOR=${9}
ICON_STROKE_COLOR=${10}
____________________________________________________